Инструкция
Вывод изображений для подкатегорий
![]() Так как в Shop-Script нет стандартной программной возможности (нет хука) для встраивания кода в цикл, который отвечат за вывод информации о подкатегориях, то необходимо делать это вручную.
Так как в Shop-Script нет стандартной программной возможности (нет хука) для встраивания кода в цикл, который отвечат за вывод информации о подкатегориях, то необходимо делать это вручную.
Для этого нужно в админ-панели найти вкладку витрина, далее - шаблоны. После этого нужно выбрать соответствующий шаблон(category.html)
В данном шаблоне нужно найти цикл вида:
{foreach $category.subcategories as $sc}
<li>
...
</li>
{/foreach}
{$sc_img = shopCategoryImagesPlugin::getCategoryImageUrl($sc.id)}
{if !empty($sc_img)}
<img src="{$sc_img}" alt="{$sc.name|escape}">
{/if}
.sub-categories {
list-style: none;
font-size: 0px;
padding-left: 0px;
margin: 40px 0 0 0;
}
.sub-cat-item:hover {
border: 1px solid #0070c9;
}
.sub-cat-item {
display: inline-block;
vertical-align: middle;
font-size: 1rem;
height: 35px;
border: 1px solid #888;
border-radius: 5px;
margin: 10px;
line-height: 35px;
}
.sub-cat-item:first-of-type {
margin: 10px 10px 10px 0;
.sub-cat-item:last-of-type {
margin: 10px 0 10px 10px;
}
.sub-cat-link {
display: block;
padding: 0px 20px;
vertical-align: middle;
}
.sub-cat-pic {
display: inline-block;
vertical-align: middle;
max-height: 24px;
}
Логотипы основных категорий
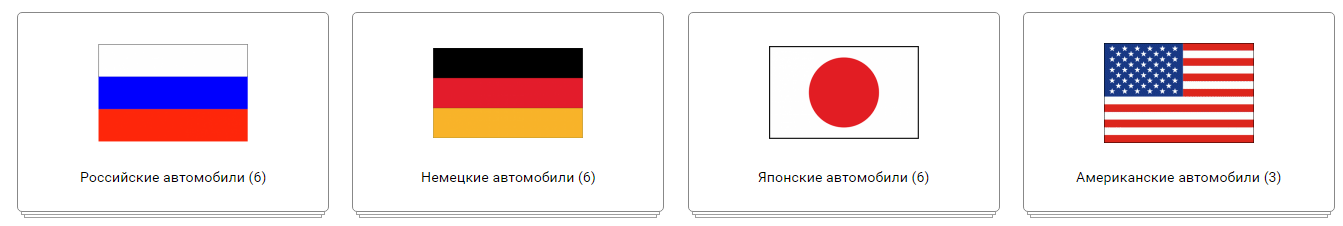
 Для реализации подобного вывода вам будет необходимо добавить следующий блок кода, в то место где вы хотите выводить логотпы.
Для реализации подобного вывода вам будет необходимо добавить следующий блок кода, в то место где вы хотите выводить логотпы.
{$mainCatList = $wa->shop->categories(0, null, true, false, null)}
<h2 style="margin-bottom: 30px;">Основные категории</h2>
<div class="main-cat-list">
{foreach $mainCatList as $cat}
<div class="main-cat-item">
<div class="main-cat-img-wrapper">
<a href="{$cat.url}">
{$picUrl = shopCategoryImagesPlugin::getCategoryMiddleThumbUrl($cat.id)}
{if $picUrl}
<img class="main-cat-img" src="{$picUrl}" alt="">
{else}
<img class="main-cat-img" src="/wa-data/public/shop/themes/default/img/dummy200.png" alt="">
{/if}
</a>
</div>
{$prdCondition = 'category/'|cat:$cat.id}
{$prdCount = $wa->shop->productsCount($prdCondition)}
<div class="main-cat-title">
<a href="{$cat.url}">
{$cat.name} ({$prdCount})
</a>
</div>
<div class="main-cat-item-fake-layer"></div>
<div class="main-cat-item-fake-layer-second"></div>
</div>
{/foreach}
</div>
Затем в шаблон стилей добавить следующие правила
.main-cat-list {
width: 100%;
margin-bottom: 40px;
text-align: center;
}
.main-cat-item {
display: inline-block;
vertical-align: top;
width: calc(25% - 25px);
border: 1px solid #888;
box-sizing: border-box;
padding: 15px;
height: 200px;
position: relative;
margin: 10px;
border-radius: 5px;
}
.main-cat-img-wrapper {
height: 140px;
width: 100%;
text-align: center;
}
.main-cat-img-wrapper a {
display: table-cell;
vertical-align: middle;
text-align: center;
height: 130px;
width: 330px;
}
.main-cat-img {
display: inline-block
vertical-align: middle;
max-width: 100%;
}
.main-cat-title {
text-align: center;
}
.main-cat-title a,
.main-cat-title a:hover,
.main-cat-title a:active,
.main-cat-title a:visited,
.main-cat-title a:focus {
color: black;
text-decoration: none;
font-size: 1.1rem;
}
.main-cat-title a:hover {
text-decoration: underline;
}
.main-cat-item-fake-layer {
position: absolute;
bottom: -4px;
left: 3px;
right: 3px;
height: 2px;
border-width: 0 1px 1px;
border-style: solid;
border-color: #888;
background-color: #fff;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
filter: alpha(opacity=80);
-moz-opacity: .8;
-khtml-opacity: .8;
opacity: .8;
}
.main-cat-item-fake-layer-second {
position: absolute;
bottom: -7px;
left: 6px;
right: 6px;
height: 2px;
border-width: 0 1px 1px;
border-style: solid;
border-color: #888;
background-color: #fff;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
filter: alpha(opacity=80);
-moz-opacity: .8;
-khtml-opacity: .8;
opacity: .8;
}
Меню со значками категорий
![]()
{$catsMenu = $wa->shop->categories(0, null, true, false, null)}
<ul class="menu-v category-tree">
{foreach $catsMenu as $cat}
<li {if $selected_category == $cat.id} class="selected" {/if}>
<a href="{$cat.url}" title="{$cat.name}">{$cat.name}</a>
{if $cat.childs[0]}
<ul class="menu-v category-tree">
{foreach $cat.childs as $child}
{$picUrl = shopCategoryImagesPlugin::getCategoryLittleThumbUrl($child.id)}
<li {if $selected_category == $child.id} class="selected" {/if}>
{if $picUrl}
<img class="category-tree-child-pic" src="{$picUrl}">
{/if}
<a href="{$child.url}" title="{$child.name}">{$child.name}</a>
</li>
{/foreach}
</ul>
{/if}
</li>
{/foreach}
</ul>
Стилизация стандартного вывода изображения категории
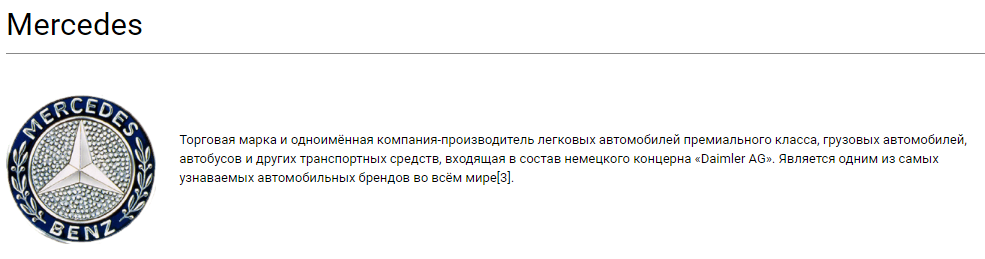
 Для более удобной стилизации логотипа категории, выводящегося в стандартном месте, в версии 2.0.1 был добавлен класс .catim-plugin-cat-pic.
Для более удобной стилизации логотипа категории, выводящегося в стандартном месте, в версии 2.0.1 был добавлен класс .catim-plugin-cat-pic.
Например его можно использовать для объединения описания категории и логотипа, так как это реализовано в нашей теме.
Для этого нужно в админ-панели найти вкладку витрина, далее - шаблоны. После этого нужно выбрать соответствующий шаблон стилей(custom.css)
И вставит в его конец следующие правила:
.catim-plugin-cat-pic {
display: inline-block;
vertical-align: middle;
max-width: 150px;
}
.category-description {
display: inline-block;
vertical-align: middle;
width: 60%;
padding-left: 20px;
}
Слайдер логотипов
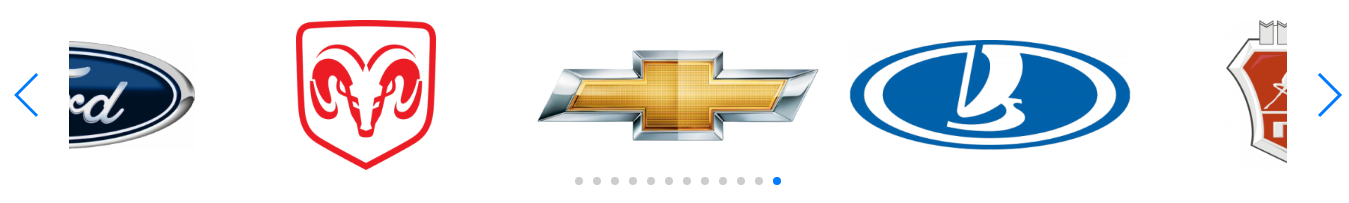
 Для реализации такого вывода, нам необходим слайдер. Отличное решение - адаптивная библиотека swiper.
Для реализации такого вывода, нам необходим слайдер. Отличное решение - адаптивная библиотека swiper.
Её необходимо подключить в индексном файле вашей темы. Вкладка витрина, далее - шаблоны - index.html
Перед закрывающим тэгом вставляем следующие строки:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/css/swiper.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.1/js/swiper.min.js"></script>
После чего, в то место где вы хотите выводить слайдер, добавить следующий код.
<h2 style="margin-bottom: 30px; margin-top: 30px;">Карусель логотипов</h2>
<div class="swiper-container-wrapper">
<div class="swiper-container">
<div class="swiper-wrapper">
{foreach $mainCatList as $cat}
{if $cat.childs[0]}
{foreach $cat.childs as $child}
{$picUrl = shopCategoryImagesPlugin::getCategoryBigThumbUrl($child.id)}
{if $picUrl}
<div class="swiper-slide" style="background: url({$picUrl}); background-position: center center; background-repeat: no-repeat; background-size: contain;">
<a style="display: block; width: 100%; height: 100%;" href="{$child.url}"></a>
</div>
{/if}
{/foreach}
{/if}
{/foreach}
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
А затем, в файле с пользовательскими скриптами, например custom.js инициализировать Swiper
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 4,
centeredSlides: true,
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
autoplay: '5000',
loop: true,
spaceBetween: 30
});
И дописать в шаблон стилей следующие правила:
.swiper-container-wrapper {
position: relative;
padding: 0px 50px;
}
.swiper-container {
width: calc(100% - 30px);
height: 150px;
margin: 20px auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
width: 60%;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-pagination-bullets {
bottom: -20px;
left: 0;
width: 100%;
}
.swiper-pagination-bullet {
margin: 0 5px;
}
.swiper-slide:nth-child(2n) {
width: 40%;
}
.swiper-slide:nth-child(3n) {
width: 20%;
}
Вывод изображений в произвольном месте
Для вывода основного изображения в произвольном месте, вставьте этот код в шаблон:
<img src="{shopCategoryImagesPlugin::getCategoryImageUrl($category.id)}">
Для вывода большого эскиза, вставьте этот код в шаблон:
<img src="{shopCategoryImagesPlugin::getCategoryBigThumbUrl($category.id)}">
Для вывода среднего эскиза, вставьте этот код в шаблон:
<img src="{shopCategoryImagesPlugin::getCategoryMiddleThumbUrl($category.id)}">
Для вывода малого эскиза, вставьте этот код в шаблон:
<img src="{shopCategoryImagesPlugin::getCategoryLittleThumbUrl($category.id)}">
Если необходимо проверить наличие картинки у категории, используйте код:
{$categoryImageUrl = shopCategoryImagesPlugin::getCategoryImageUrl($category.id)}
{if $categoryImageUrl !== false}
<img src="{$categoryImageUrl}">
{/if}
Обратите внимание, что $category.id - идентификатор категории.
Дополнение массива категорий, изображениями
Если вы хотите добавить изображения к категориям в массиве который возвращает $marty функция {$wa->shop->categories}
Вы можете воспользоваться функцией плагина addImagesToCategories:
{$categories = shopCategoryImagesPlugin::addImagesToCategories($array, $type, $picType, $imgClass)}
Параметры:
$array - массив категорий
$type - тип значения добавляемого в массив, 'image' для тега img или 'url' для url изображения
$picType - тип изображения, эскиз или оригинал. Может принимать значения 'little', 'middle', 'big' для эскизов. И '' для оригинального. Обратите внимание, что выбранные эскизы должны быть включены.
$imgClass - дополнительный класс для тега img
Функция упрощает вывод картинок в меню генерируемое через {wa_print_tree}.
{$shop_categories = shopCategoryImagesPlugin::addImagesToCategories($categories, 'image', 'little', 'catim-child-cat-pic')}
{wa_print_tree tree=$shop_categories collapsible_class='tree' unfolded=true class="menu-h" elem =':catim_img:pic_url:name'}
